Simplifying API Debugging
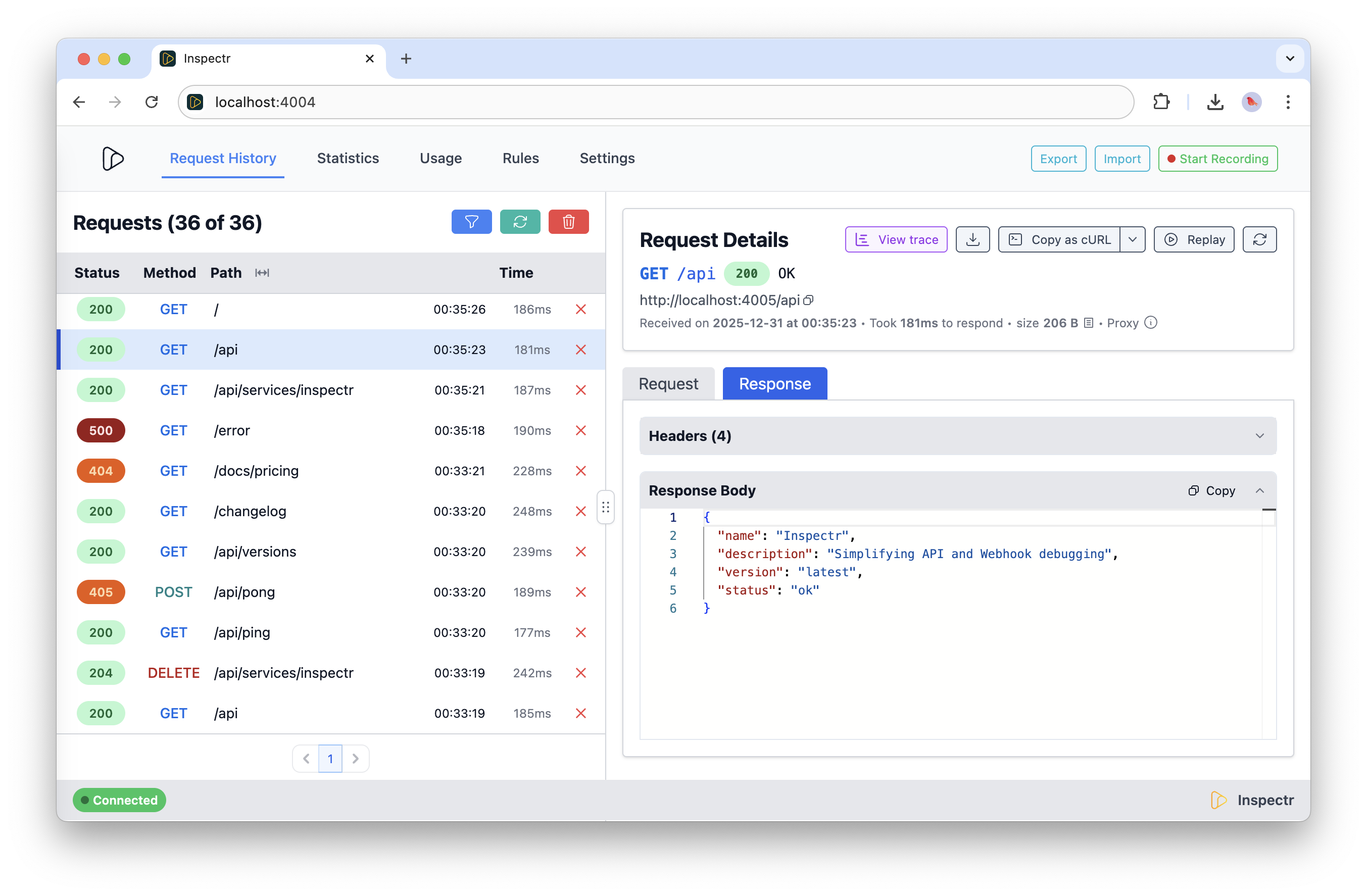
Inspect API requests, webhook events and MCP traffic in real-time.
No signup or account required -> just one command to start.
No more digging through logs or guessing what's happening - instantly see requests & responses. Easily expose your local API and MCP server to test integrations and capture webhook events from remote systems.